Founded in 1887, Pratt Institute is a global leader in higher education dedicated to preparing its 4,600 undergraduate and graduate students for successful careers in art, design, architecture, information and library science, and liberal arts and sciences.
Time Frame: 2 weeks
Tools: Omnigraffle, Sketch, Invision, Google, Google Forms, Google Sheets
My Role: UX Designer, Lead UI Designer, Interaction Designer, UX Researcher, Information Architect, Project Manager
Platform: Desktop, Mobile
Opportunity
At first glance, the Pratt Institute website is quite appealing visually. So was there a need for a redesign? My role was to go through the content of the site and determine if it made sense to redesign the IA based on established personas and their experience using the Pratt Institute website.
Persona 1: John, a prospective Continuing Education Alumni looking for information on potential courses.
Persona 2: Jessica, an Undergraduate student looking to register for classes on her upcoming semester.
Persona 3: Mark, a 17 year old High School student looking for information on Admissions and College programs.
Research
A common frustration when navigating a website is redundant navigation and unnecessary clicks. I would complete each tasks for the three personas with this in mind. The first, John, a prospective Continuing Education Alumni was looking for information on potential courses. The second, Jessica, an Undergraduate student was looking to register for classes on her upcoming semester. The third, Mark, a 17 year old High School student was looking for information on admissions and college programs. While each persona had their own specific needs, they had similar ones as well. The events and calendar page would be a big part of their interest on the site. Even John, a single father who did not have a lot of free time, needed to find information about upcoming events since he was looking to maintain a relationship with the school.
While the redesign would affect all three of them, Jessica was the persona I wanted to focus on the most. Her tasks included a need to register for classes that fulfill her major’s specific requirements. She was also interested in participating in upcoming university events.
Pain points
• Scheduling conflicts
• Class won't be fun
• Fees due
User Flow
With the three personas in mind, I performed different tasks going thru the Pratt website and three other art schools; School of Visual Arts, Parsons, and Rhode Island School of Design.
Jessica finding
Task 1: Syllabus
Task 2: Events details
Task 3: Career advice
Task 4: Student fees information
John finding
Task 1: Continuing Education information
Task 2: Class schedule
Task 3: Faculty info
Task 4: specific learning outcomes (Certificates, Accreditation)
Mark finding
Task 1: General Admissions information
Task 2: Scholarship info
Pratt consistently required the most navigational clicks out of the four school websites. Even a simple task like getting to the course schedule took five clicks and six page views to get to its task page. That would discourage any user from looking up the information they need.
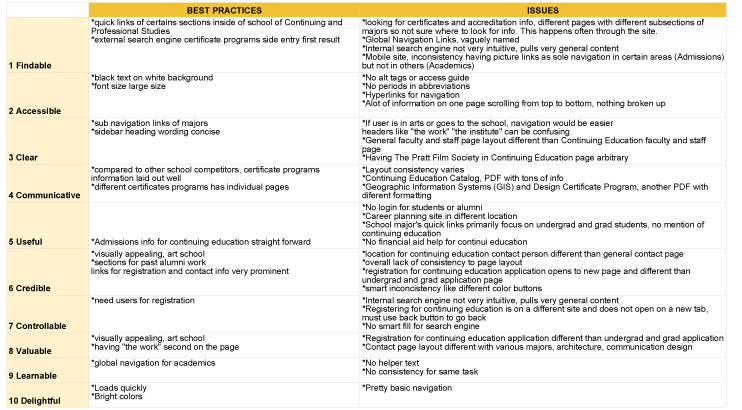
Heuristics
Using the three personas, I performed a heuristics analysis of the entire website.
Glaring issues were layout consistencies, broken links, and multiple catalogs of information filled PDFs for different fields of study that had to be downloaded.
But the biggest navigational issue was for students already enrolled at Pratt; someone like our persona Jessica. If she was in the Architecture program, she would have to wade thru multiple redundant pages (Bachelor of Architecture Program page, the Architecture BFA Mission Statement page and Undergraduate Architecture page) before being able to find info on the curriculum. Once there, if she would wanted to see the different classes from the same section, there is no way to do so since each class info module closes when another one is open.
Card Sorting
To make sure all the taxonomy of the navigation was understandable, I performed closed card sorting with six users. Five were students and One was a teacher.
Closed Card Sorting
A few users had trouble figuring out global navigation categories like “Institute” and “The Work”. Prospective students landing on the page, like Mark would be confused very quickly. I asked users what they thought “The Work” meant. The answers ranged from the right answer (a page of Alumni’s work) to a page for students to look for jobs.
Sub navigation categories like “Strategic Plan (2012–2017)” , “Mission and Governance”, “Admissions Gallery”, and “Foundation” confused users as well. There were enough variations and inconsistencies in the answers that I decided to do some open card sorting to see if the variations were a result of the global navigation names. I did two open card sort test with two new different users.
Open Card Sorting
The answers were much more consistent. Confusions with categories like “The Institute” category were gone when theywere replaced with choices “About” or “About Pratt”.
Layout Analysis
Beside doing a content inventory, a site map on the layout of Pratt and the four other art school sites, I recruited two users for usability tests giving them a task of looking for info on a specific major for the four art school.
“Bars do not look like buttons, looks like part of the picture.” — Wei Li C.
“Course list is overwhelming….”- Krista F.
Once again, like my heuristics analysis, finding and using the course list was a pain point. The sub navigation bar with the different majors confused one of the users. Navigating the events page was also a challenge for users since the present calendar had slow filtering system for future events on the calendar.
Design
Taking the findings of the closed and open card sorting, I sketched out different layouts. I re-configured the sub categories in the secondary navigation. I also replace the sub navigation bar with mega menus, keeping the quick access to Majors on the homepage but eliminating the confusion of the sub navigation bar.
I added an Events button on the side of the page for quicker mobile access. I eliminated it off the global navigation bar, putting it in the secondary navigation under Student Life to avoid redundancy.
“The Work” was now in the admissions gallery, along with other student works and not as a stand alone page.
Two smaller changes were adding Apply and Visit buttons on the global navigation to eliminate the inconsistencies of the layouts issues before, as well as giving mobile users(users like Mark) a more streamlined navigation experience.
The biggest navigation change I made was splitting the academics category into Undergraduate, Graduate, and Continuing and Professional Studies. Doing so allow a user like Jessica to get to the Curriculum page in one click. If the user still wants to read about the program, the About the School of Architecture link is the first link on the sidebar. All of the courses and the information are laid out on the page, allowing comparisons between courses.
Prototype
Here are the annotated wireframes of the desktop site and the mobile app.
Click here to see the prototype
Usability Testing
To do the usability testing, I had four users do two separate task using the prototype and track what they were doing as they navigated the site. The first task was having them be an undergraduate student looking in their major (Architecture) for more information on their undergraduate courses and look to register for the upcoming semester. The second is looking for information on campus happenings on the site, using different navigational flows in place.
Iterations/Redesign
There were only minor tweaks from the usability testings on the prototype. One user could not locate the events page on the Students Life mega menu. To give it more clarity, I changed the Events sub header to Events Calendar. I also moved calendar mobile button, again for clarity, when a second user mentioned they did not see it.